BEATS CASE STUDY
Reimagining the unboxing experience for wireless headphones. Helping people understand set up and learn advanced, physically hidden features.
UX Lead – Beats by Dre, 2018
The Problem
Wireless headphones were realitively new and introduced concepts that lacked familiarity. Elephant was hired to audit Beats’ current hardware/software usability and make recommendations for the unboxing experience. We focused on how we could make onboarding more informed at the right moments, using the right medium, to create a more natural learning experience with less friction.
The process
We conducted listening labs, created journey maps, interviewed stakeholders and designed concepts from our findings – ultimately creating prototypes for user testing.
Project highlight
One of my personal goals on this project was to make pairing and set up as smooth as possible – minimizing the number of steps or directions to follow. In response to our prototypes and UX copy, the hardware team paused the project to reconsider how pairing worked on the physical headphones.
Mapping user pain points
Testing the Studio3 unboxing experience in listening labs showed the most common issues occur during power up and bluetooth pairing.
Understanding discovery through observation
A decision tree mapped the structure of the experience and helped us address any question that might come up before people get frustrated.
Takeaways
Many people don’t understand how to set up their headphones.
People don’t know what the headphones can do.
Unsurprisingly, people don’t read the physical manual.
Integrating directions into the product for a more exploratory, natural experience
Ideally we wanted to use stickers and attachments since we saw that people typically went straight for exploring the physical headphones – attempting to figure it out through trial and error.
In the instance above, a sticker better identifies the power button with simplified instructions in context on the headphones.
A card sort helped define the taxonomy and relationship between physical affordances and actions. We mapped out what needed to be communicated and in what order.
Digital Concept I – AR/VR Guide
The first microsite concept was inspired by leveraging people’s curiosity to explore the physical product.
We proposed mapping supplementary information to the product using AR. If the user was wearing the headphones, the design would show them a 3D rendering for the user to explore.
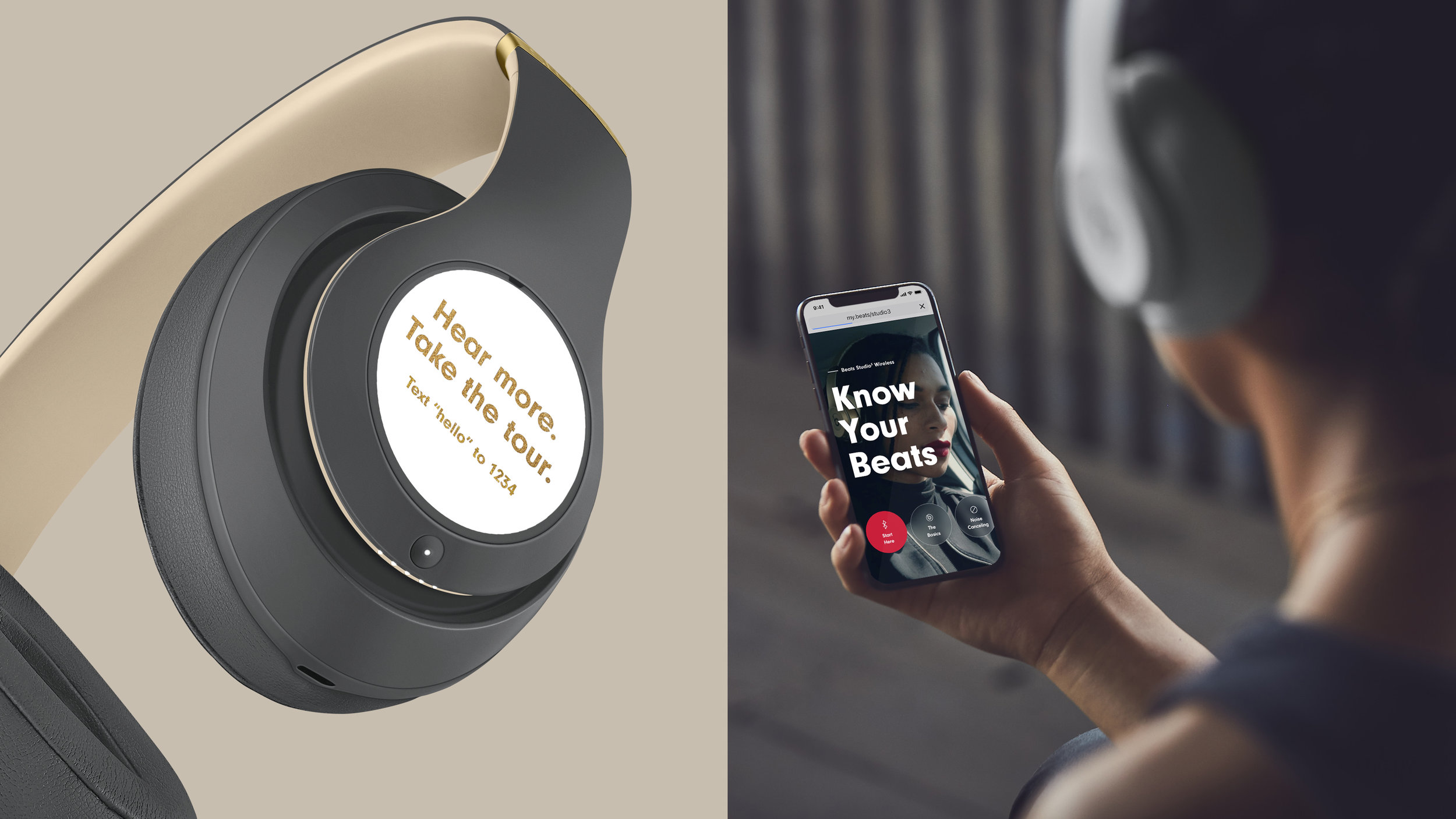
Due to constraints, this concept evolved to a linear, audio tour guide, using the phone as a “second-screen” visual aid. This made use of the medium most natural to the headphones itself, audio.
Digital Concept II – Stories
Borrowing visual and architectural language from social media apps like Snapchat and Instagram, the second concept focused on creating a more passive experience with digestible information to make learning feel fun and easy. We referenced our card sort to prioritize information for passive viewers.
Although people have the option to watch tutorials sequentially, navigation allows for active engagement. A return visitor who is more familiar with the headphones and has a specific topic in mind can jump ahead.
Iterating and prototyping the Stories concept
We began by trying to make pairing instructions as concise as possible. Testing our prototype internally helped validate the information and sequencing.
Since we knew we were going in the right direction, we shot video internally to make the next iteration of the prototype more real.
Adding video and updating visual design
After playing with our first prototype, the team decided that video was important medium for clear communication. We shot in-house video to prototype the onboarding and set up flow.
Digital Concept III - Video Tutorial
We decided to evolve the Stories direction by altering the structure of information. We centered the new experience entirely around video, while improving the user’s ability to scan and follow along with instructions.
Rapid prototyping
Because we had already defined the taxonomy and had previously filmed the video assets, we were able adapt the Stories direction to a more scannable layout, creating a rough prototype within a day.
Creative Team
Executive Creative Director – Kevin Kearney
Creative Director, Art – Stephanie Buttersworth, Jane Chung
Design Lead, UX – Alex Stapleton, MK Loomis
Visual Designer – Naomi Tirronen
Experience Designer – Kevin Lam
Jr. Experience Designer – Tiffany Koh
Additional Projects for Beats by Dre
In addition to providing a vision for Beats’ unboxing experience, I had the opportunity to work on the website’s discovery and purchase experience, the checkout flow integration with Apple, support page, and demo video concepts for Youtube.